
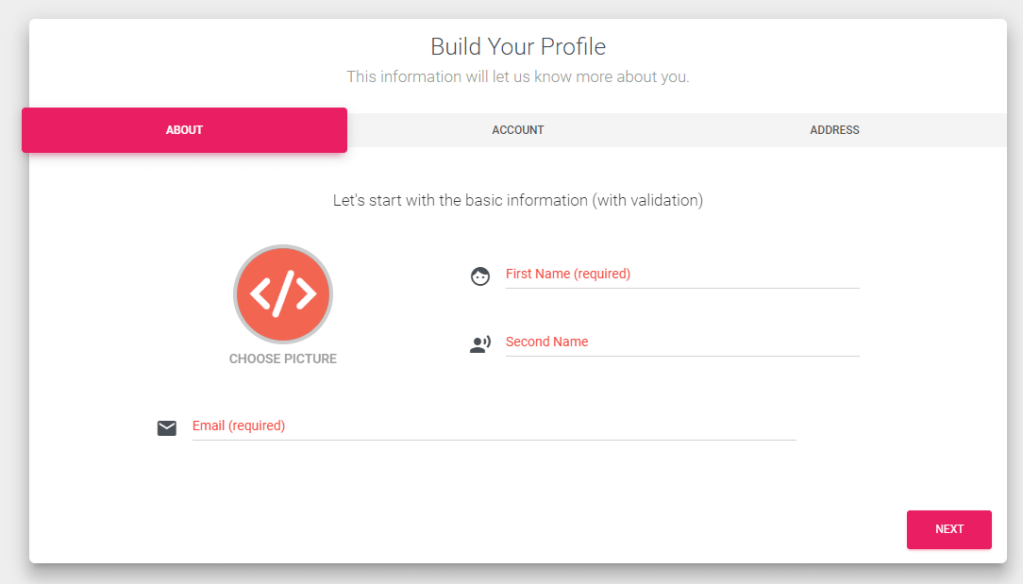
First of all I’m using Material Dashboard Pro from Creative Tim.
They have a great wizard page I’m using it’s full function such as fields validations and steps.
However, the first challenge I have faced that the wizard was based on java script and jQuery, and my application is under ASP.net involvement.
Luckily the validation working with <asp:TextBox> the same as <input> so I didn’t faced any challenge there.
My wizard was based on 5 steps, 4 for information and the 5th as a summary and confirmation and here is how I did it.
When I click on “summary’ button it fill fire this function:
$("a.summarytab").click(function(){
$(document).ready(function () {
document.getElementById("slbl_company").value = document.getElementById("txt_company").value;
document.getElementById("slbl_fileno").value = document.getElementById("txt_fileno").value;
document.getElementById("slbl_comm_record").value = document.getElementById("txt_comm_record").value;
});
}); This will simply just copy the value of the textbox from wizard step to summary step.
To INSERT the values, I simply created <asp:Button style=”display:none”> and clicking the button via jquery as follows:
$('#wizardProfile .btn-finish').click(function() {
$('#wizardProfile .btn-finish').prop('disabled', true);
$('#btnclk').trigger('click'); What happening is I’m finding the button, disabling the submit button to prevent duplicate inserting then triggering the click event of the <asp:button>
Remember, front-end validation is not enough as may some user disable javascript from their browsers, I need to implement back-end validation too.